Formulaire PDF : bouton radio ga ga
Par Philippe Poisse le vendredi, mars 22 2013, 23:19 - Bureautique - Lien permanent
Parfois on bute sur des choses simples et lorsqu’on trouve la solution on peut se dire qu’on a vraiment un cerveau de blonde.
Je viens de m’en rendre compte suite à la réalisation de formulaires PDF avec LibreOffice.
Histoire d’aider un peu à l’édification des masses, voici un petit tutoriel sur les boutons radio.
Petit rappel
Les formulaires PDF sont tout simplement des PDF interactifs que les utilisateurs peuvent remplir directement.
La plupart des CERFA sont maintenant disponibles en ligne dans ce format.
Les boutons radio, très présents dans les formulaires Web, servent pour les choix multiples. Le choix des civilités est un très bon exemple d’utilisation de ces boutons.
Faire un formulaire dans LibreOffice
Les formulaires se créent dans Writer. Tout le travail consiste à insérer des champs de formulaire et à les configurer.
Une fois le document créé il faut ouvrir la palette d’outil « champs de formulaire ». Pour ce faire aller dans affichage → barres d’outils → contrôles de formulaire. Dans cette palette cliquez sur « contrôles supplémentaires ».
vous aurez ainsi deux palettes flottantes avec les différents champs utilisables dans un formulaire.
La méthode la plus, pratique pour réaliser le formulaire consiste à créer les parties « traditionnelles », c’est-à-dire les textes imprimables, puis à insérer les champs dynamiques.
Toutefois dans le cas des boutons radio ces deux parties seront réalisées en même temps.
Dans l’exemple présent les boutons radio servent pour les civilités, il y a en donc trois :
- Mademoiselle ;
- Madame ;
- Monsieur.
Méthode 1
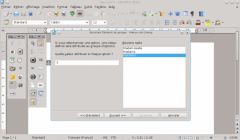
Dans la palette des contrôles supplémentaires sélectionnez « zone de groupe » puis dessiner un rectangle dans votre page. Un assistant apparait alors.
Dans le champ de gauche saisissait les intitulés de vos boutons.
Dans la deuxième fenêtre vous pouvez indiquer si un bouton est sélectionné par défaut. Ici ce sera « non ».
Puis il faut attribuer une valeur à chaque bouton. C’est utile si vous comptez agrémenter votre formulaire de JavaScript. Les valeurs par défaut feront très bien l’affaire.
Dans la dernière fenêtre donnez un nom à votre groupe.
Cliquez sur « terminer ».
Un rectangle contenant les boutons radio apparait alors. Pour modifier la position des boutons il faut dissocier le groupe puis déplacer les boutons un à un. N’hésitez pas à rendre la grille visible pour vous aider (menu « ébauche de formulaire »).
Méthode 2
Dans la palette des « contrôles de formulaire » sélectionnez le bouton radio.
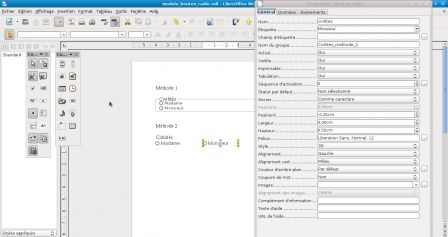
Le curseur se transforme en croix. Il suffit de dessiner des rectangles là où vous désirez positionner vos boutons. Une fois le ou les rectangles dessinés le bouton apparaît et a pour étiquette « bouton radio ». Vous pouvez alors tranquillement améliorer la position de vos boutons.
Si vous convertissez directement en PDF vous remarquerez que les boutons ne fonctionnement pas. Il faut aller dans le menu « propriété » pour configurer les boutons. Pour ce faire un double-clic ou un clic droit sur chaque bouton suffisent.

3 champs sont à configurer :
- Nom ;
- Étiquette ;
- Nom de groupe.
Comme dans un formulaire HTML le nom doit être identique pour chacun des boutons. Par exemple pour des civilités vous pouvez utiliser « civilité ». De préférence il vaut mieux être explicite, ça simplifie le travail si on doit reprendre le document plus tard.
L’étiquette correspond au texte qui sera affiché, par exemple « madame » ou « monsieur » pour des civilités.
Le nom de groupe sert à organiser les boutons. Il est un peu facultatif, mais un travail propre et soigné et toujours préférable.
Une fois tous les boutons configurés votre formulaire peut être converti en PDF.
Choix d’une méthode
Ces deux méthodes sont différentes mais le résultat est exactement le même.
La première méthode est pratique si vous avez beaucoup de boutons radio à créer et que vous n’êtes pas trop regardant sur le mise en page.
Le deuxième méthode est pratique si vous avez peu de boutons radio à créer et que vous êtes regardant sur la mise en page.
Vous pouvez télécharger le document que j’ai utilisé pour écrire ce tutoriel et sa version PDF.
Fichier odt contenant un formulaire.
Exemple de formulaire PDF avec des boutons radio